How to find Blogger widget Id and section Id
Saturday, June 8, 2013
0
comments
Let’s say you would like to alter the text colour in one amongst your widgets, within the sidebar. you recognize this can be wiped out the stylesheet and you'll be able to even notice the code for the sidebar. however dynamical the code for the sidebar can have an effect on the total sidebar. Then however does one address solely that specific widget?
You need one thing distinctive -an Id, a gadget Id that's. With a gadget Id, you can:
Use it as a selector in stylesheet once styling the gadget. ( To use associate Id as a selector, you would like to feature the pound sign “#” as a prefix, as in#YourWidgetId ).
Use it with Javascript getElementById methodology to access the gadget content.
If you add a gadget via Add A contraption link in Page parts, Blogger can mechanically generate associate Id for the gadget, while not telling you what the Id is. to seek out the Id, you’d ordinarily ought to search within the example hypertext mark-up language code.
Well I actually have found a less complicated and a lot of simple manner, while not the requirement to travel into your example hypertext mark-up language.
As associate example I’m planning to check my Recent Posts gadget Id and therefore the corresponding section Id. Follow Pine Tree State through the steps:
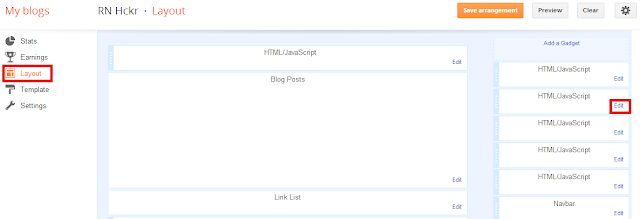
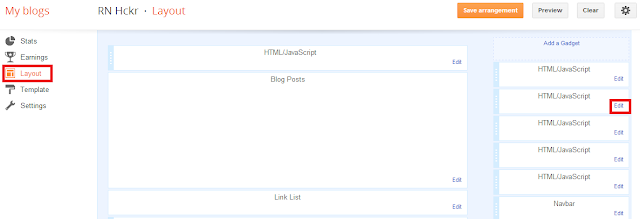
Go to Layout and find the gadget
Click the Edit link and widget configuration window will pop up.
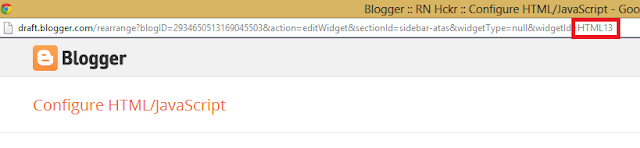
Notice there is an URL of the widget on top of the window. What we are looking for is somewhere within that URL.
Click maximize (the square icon) on top right corner of the window to view the window in full screen.
Now we can see the URL in full (click for larger picture).
This is the URL:
http://draft.blogger.com/rearrange?blogID=2934650513169045503&action=editWidget§ionId=sidebar-atas&widgetType=null&widgetId=HTML13
There they are, sectionId=sidebar-atas and widgetId=HTML13. So the section Id is sidebar-atas and my Recent Posts widget Id is HTML13.
Notice you can also find your blog Id (blogID) in the URL.
Mission accomplished! Enjoy!
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: How to find Blogger widget Id and section Id
Ditulis oleh muamar
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://androidmobile7.blogspot.com/2013/06/how-to-find-blogger-widget-id-and.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh muamar
Rating Blog 5 dari 5









0 comments:
Post a Comment