Add Numbers To Your Blogger Comments
Wednesday, June 5, 2013
0
comments
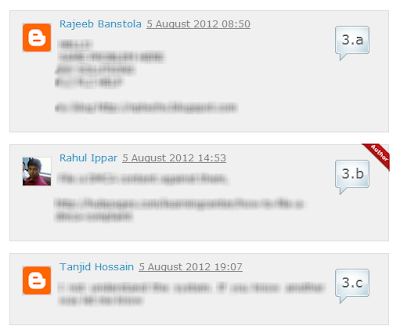
That’s why in today’s featured tutorial by Rahul Ippar, you’ll learn how add numbers (placed inside bubble/balloon images) to your comments to minimize confusion.
- Go to the Template section in your Blogger dashboard.
- Click on the Edit HTML button and then on Proceed.
- By pressing Ctrl+F, look for ]]></b:skin> in the template’s code.
- Copy/Paste the code below right above and before it:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;
padding-top: 3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Q4xNEDjtblnDqwAC1O-RkcJw-PMWn8lMuXz078GFroe3FdPQAOPCa-4yOmrS3Whit2gAS2OqMGCOwbyc59hnfu25uvvVPH6cIK36e1aRloGzUDCU28LqkrQxu_hHX2vrrz0_wKLx2vRt/s1600/comment+bubble2.png) no-repeat;
margin-top: 7px;
margin-left: 10px;
width: 50px;
/*image-width size*/
height: 48px;
/*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
- Save your template and that’s it, you’re done!
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Add Numbers To Your Blogger Comments
Ditulis oleh muamar
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://androidmobile7.blogspot.com/2013/06/add-numbers-to-your-blogger-comments.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh muamar
Rating Blog 5 dari 5






0 comments:
Post a Comment